vba [vba] 작업진행 상태바 만들기(Progress Bar)
페이지 정보

본문
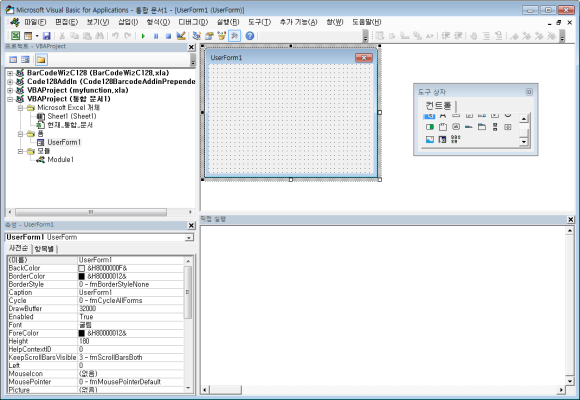
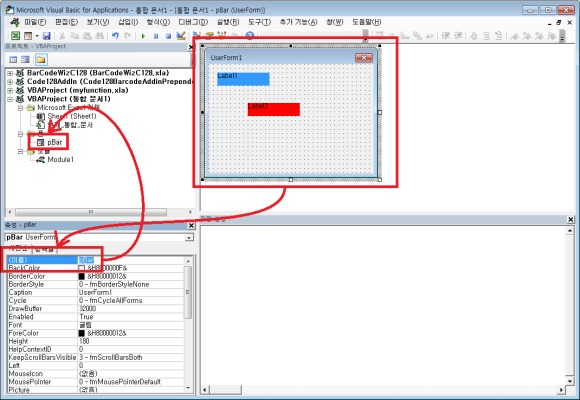
1. UserForm을 하나와 Module을 하나 추가합니다.

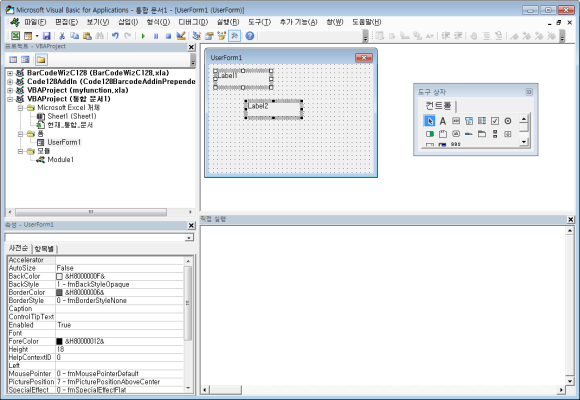
2. 다음으로 Label을 3개(Label1, Label2, Label3) 추가합니다.(아래 사진에는 Label1개가 안나왔네요)

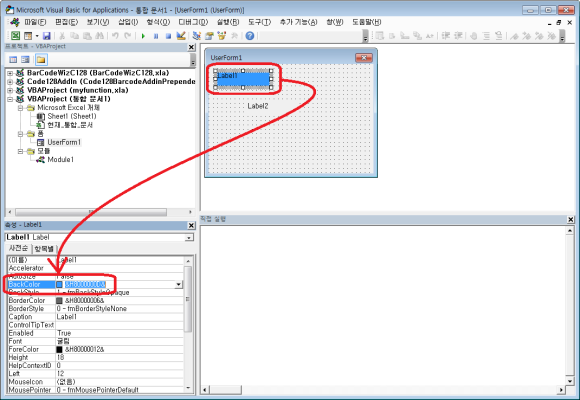
3. Label1 은 배경이 되는 BaceColor 색상을 정해줍니다.

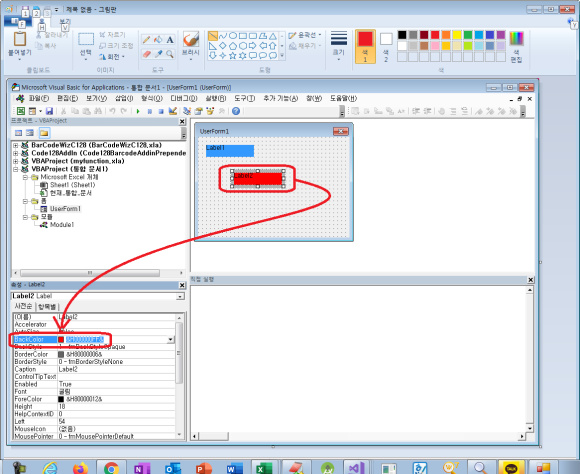
4. Label2는 진행이 되는 BaceColor 색상을 정해줍니다.

※ Label3은 그냥 둡니다.
4. 다음으로 "UserForm1"의 이름을 "pBar"라고 이름을 바꿉니다.

5. "pBar"를 더블클릭하거나 소스보기를 해서 아래 소스를 붙여넣습니다.
Private min_Value As Long, run_Value As Long, max_Value As Long
'// 폼이 실행될때 Private Sub UserForm_Initialize() min_Value = 0: run_Value = 0: max_Value = 100 '// 기본값 설정 Me.Height = 55: Me.Width = 300 '// 폼의 넓이와 높이를 지정 Label1.Caption = "": Label2.Caption = "" '// 배경이 될 라벨의 사이즈와 위치 설정 With Label1: .Left = 5: .Top = 5: .Width = InsideWidth - 10: .Height = InsideHeight - 10: End With '// 진행이 표시될 라벨의 사이즈와 위치 설정 With Label2: .Left = 5: .Top = 5: .Width = 0: .Height = InsideHeight - 10: End With '// 진행값이 표시될 라벨의 사이즈와 위치, 백스타일 투명하게 설정 With Label3: .Left = 5: .Top = InsideHeight / 3: .Width = InsideWidth - 10: .Height = InsideHeight / 3: .BackStyle = 0: End With Label2.Width = 0 '// 초기 진행상태 0 Label3 = "0 / " & max_Value '// 표시할 테스트 초기값 End Sub
'// 현재 진행값을 얻음 Public Property Get Value() As String Value = run_Value End Property
'// 현재 진행값을 설정 및 업데이트 프로시저 호출 Public Property Let Value(runVale As String) run_Value = runVale '// 현재 진생값을 변경 workRun '// 실제 라벨의 사이즈를 재설정하기 위해 프로시저 호출 End Property
'// 진행상태 바 업데이트 및 디스플레이값 출력 Sub workRun() Label2.Width = (Me.InsideWidth - (Label2.Left * 2)) * (run_Value / max_Value) Label3 = run_Value & " / " & max_Value Repaint End Sub
'// max값을 얻음 Public Property Get maxValue() As String maxValue = max_Value End Property
'// max값 설정 Public Property Let maxValue(maxVale_ As String) max_Value = maxVale_ workRun End Property
'// 폼 텍스트 변경 Public Property Let Text(text_ As String) Me.Caption = text_ Repaint End Property |
정상 동작 되는지 한번 확인해 보겠습니다.
"Module1"에 테스트를 위해 아래처럼 코딩을 했습니다.
숫자를 정하고 숫자로 표시하고자 할때
Sub program1472_com() If Not pBar.Visible Then pBar.Show 0 pBar.maxValue = 50000 Dim i As Long For i = 1 To 50000 If (i Mod 100) = 0 Then pBar.Text = i & "번째 작업을 진행중입니다...." pBar.Value = i Next Unload pBar MsgBox "완료!!" End Sub |
%로 표시하고자 할때
Sub program1472_com() If Not pBar.Visible Then pBar.Show 0 pBar.maxValue = 100 Dim i As Long For i = 1 To 50000 If (i Mod 100) = 0 Then pBar.Text = i & "번째 작업을 진행중입니다...." pBar.Value = i / 50000 * 100 Next Unload pBar MsgBox "완료!!" End Sub |
아래는 동작하는 영상입니다.

첨부파일
-
2020-09-08 IT HUB [vba] 작업진행 상태바 만들기Progress Bar.xlsm (19.6K)
0회 다운로드 | DATE : 2020-09-08 17:35:47
- 이전글[VBA] Property Examples (Get, Set(Let)) 20.09.08
- 다음글[vba] 쇼핑몰에서 다운로드한 주문서의 상품명을 원하는 형태로 한 번에 쉽게 정리 20.09.08
댓글목록
등록된 댓글이 없습니다.






